Would probably be nice if we could get some sample code of an HTML page in the book + the code in the CSS file if it exists, and any screenshots showing off your problem.
Example, here is a chapter in a book I am currently working on with no CSS applied:

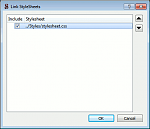
If you right click the HTML file in the left-hand side under the "Book Browser" and press "Link Stylesheets", you will get a menu which SHOULD show any CSS files included in the book:


Make sure there is a checkbox in the box (meaning that stylesheet will be applied to that HTML file), and press Ok.
NOTE: If there are no CSS files, this list will be blank. This probably means there is CSS Styles at the TOP of your files (again, requested that you post actual code samples from your book).
After applying the CSS file, the look of the book will change:
 NOTE:
NOTE: IF you already have a CSS file, you should see it under the "Styles" folder (highlighted in orange). Posting the code from there will help us figure out what is causing problems.
Example: Here is the HTML code from the above WIP book:
Quote:
<?xml version="1.0" encoding="UTF-8" standalone="no" ?><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"><html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title/>
<link href="../Styles/stylesheet.css" rel="stylesheet" type="text/css"/></head>
<body>
<h2>I. OF CIVIL OBEDIENCE</h2>
<blockquote class="belowchapter">
<p class="noindent"><span class="italics">1. The mystery of civil obedience. 2. The historical character of obedience. 3. Statics and dynamics of obedience. 4. Obedience linked to credit</span>.</p>
</blockquote>
<p class="noindent"><span class="raisedcap">A</span><span class="smallcaps">fter</span> describing in his lost treatises on Constitutions the various governmental structures of a large number of different societies, Aristotle, in the <span class="italics">Politics</span>, reduced them all to three basic types: monarchy, aristocracy, and democracy. The characteristics of these three types, in the various mixtures in which they were found in practice, accounted for all the forms of Power which had come under his observation.</p>
[...]
|
Note: As you can see in
RED, "Link Stylesheets" applied the CSS file to the top of my HTML file.
Here is some CSS in my stylesheet.css:
Code:
body
{
margin-left: 5%;
margin-right: 5%;
}
h1, h2, h3, h4 {
text-align: center;
text-indent: 0;
}
p {
margin-top: 0;
margin-bottom: 0;
line-height: 1.2em;
text-align: justify;
text-indent: 2em;
}
blockquote {
margin-top: 1em;
margin-bottom: 1em;
margin-left: 10%;
margin-right: 10%;
}
.noindent {
text-indent: 0;
}
span.raisedcap {
font-size: 2em;
}
.italics {
font-style: italic;
}
Quote:
Originally Posted by Jellby

You probably need to learn some basic HTML and CSS first. Read a few tutorials, and do all editing in "code view".
|
I second this. Even just learning basic HTML+CSS will help:
<p>, <h#>, <blockquote>, <span>, classes, ...
Those basics aren't much harder than learning to use this forum posting software.
