Instead of starting a new thread I chose this one so that all the material on css3 is in one same place. I was experimenting with Drop Caps and since the .kf8 format supports many -webkit- properties I could get some interesting effects regarding this kind of letters. As that matter could be useful to someone else in this forum I thought in posting what I did.
First at all, in my .css stylesheet I used the following selectors (and properties):
Code:
p {
text-indent: 0;
text-align: justify;
}
.float_back1 {
float: left;
width: 1em;
height: 1em;
font-size: 3.5em;
text-align: center;
margin: 0.1em 10px -0.1em 0;
background: #BA3C0B;
border: 5px double white;
}
.float_back2 {
float: left;
width: 1em;
height: 1em;
font-size: 3.5em;
text-align: center;
margin: 0.1em 10px -0.1em 0;
background: -webkit-gradient(linear, left bottom, right top, color-stop(0%,#BA3C0B), color-stop(88%,#BA3C0B), color-stop(89%,white), color-stop(100%,white));
}
.float_back3 {
float: left;
width: 1em;
height: 1em;
font-size: 3.5em;
text-align: center;
margin: 0.1em 10px -0.1em 0;
background: -webkit-gradient(linear, left top, right bottom, color-stop(0%,#ffa73d), color-stop(50%,#ffa73d), color-stop(51%,black), color-stop(100%,black));
}
.dropcap1 {
position: relative;
top: -0.2em;
font-family: sans-serif;
font-weight: bold;
color: white;
}
.dropcap2 {
position: relative;
top: -0.2em; /* maybe here in same cases you should use -0.3em */
font-size: 0.9em;
font-family: sans-serif;
font-weight: bold;
color: #FFFFC0;
-webkit-text-stroke: 6px #ffa73d; /* with this property we can get hollows letters :) */
}
And in my .html file I wrote:
Code:
<p><span class="float_back1"><span class="dropcap1">L</span></span>orem ipsum dolor sit amet, consectetur adipiscing elit. Nulla ac tellus nunc. Phasellus imperdiet leo metus, et gravida lacus. Donec metus ligula, elementum at pellentesque pellentesque, suscipit ac nunc.</p>
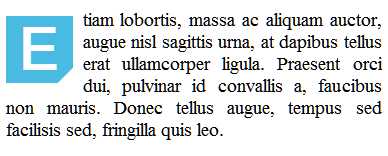
<p><span class="float_back2"><span class="dropcap2">E</span></span>tiam lobortis, massa ac aliquam auctor, augue nisl sagittis urna, at dapibus tellus erat ullamcorper ligula. Praesent orci dui, pulvinar id convallis a, faucibus non mauris. Donec tellus augue, tempus sed facilisis sed, fringilla quis leo.</p>
<p><span class="float_back3"><span class="dropcap1">M</span></span>auris vulputate, leo ac facilisis vulputate, enim orci interdum augue, in blandit quam turpis quis dui. Morbi dictum luctus velit nec faucibus. Cras vitae tortor purus, ut tincidunt mauris. Sed at velit nisl.</p>
Of course, since we are talking about css3, all this properties are not supported under ADE (except the first drop caps that is partially supported).
You can see my results (in Sigil and K4NT) below.
Regards
Rubén
EDIT:
Of course the angled corner can be any of them